Desarrollo web rápido y fácil
Tengo el gusto de anunciaros un nuevo proyecto de OZ Software para desarrollar páginas web con nuestro querido lenguaje Harbour utilizando la tecnología CGI. El slogan: ‘desarrollo web rápido y fácil‘ describe claramente los objetivos principales de la herramienta.
He preparado un importante documento de introducción a xaWeb (48 páginas) xaWeb, que os animo a leerlo con detenimiento y en su totalidad. Son muchos conceptos nuevos, pero de verdad que no es complicado y merece la pena. No obstante, os adelanto las características esenciales de xaWeb:
- Desarrollo de ejecutables tipo CGI para Windows y Linux (64 bits)
- Independiente de Xailer: Se puede utilizar cualquier editor y no usa ninguna librería de Xailer:
- xEdit
- Visual Studio Code
- Notepad++
- El propio IDE de Xailer
- …
- Soporte de paquetes de contexto como Materialize, que permite tener un buen diseño visual sin esfuerzo
- Funcionamiento como servicio web
- Gestión de sesiones
- Sistema de depuración de código
- Sincronización automática de datos entre CGI y HTML
- Mínimos conocimientos necesarios de HTML, CSS y JavaScript para usarlo
- Soporte de toda la potencia HTML, CSS y JavaScript si se tienen los conocimientos necesarios
- xaWeb es un producto comercial de OZ Software
- Se abre un periodo Beta al cual se puede apuntar cualquier usuario que lo desee
Con Xailer 9 publicamos una importante mejora en Xailer que permite crear ejecutables tipo CGI o consola para Linux 64 bits. Este era una paso previo necesario para intentar abordar el desarrollo de xaWeb, pues somos conscientes que el 99,99% de los servidores de Internet son Linux. Con motivo de la la inclusión de esta importante funcionalidad en Xailer, publicamos en nuestro WIKI dos artículos en los cuales explicábamos como instalar WSL (Windows Linux subsystem) y como instalar el servidor web de Apache. Para poder crear ejecutables para Linux desde el IDE de Xailer es absolutamente necesario que se instale WSL al menos (el primer paso). Aunque el segundo paso es más que recomendable.
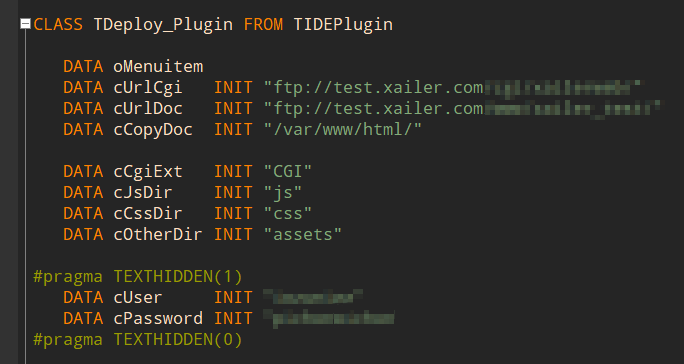
Hace unos meses, dimos un paso más para la creación de páginas Web para Linux, con la publicación de un nuevo ‘plugin‘ de despliegue de archivos. Este ‘plugin’ permite que cualquier archivo que publiquemos en la carpeta ‘www‘ automáticamente se despliegue en WSL y en cualquier servidor web vía FTP. De la misma forma, si creamos un archivo CGI para Linux, el plugin también realiza el despliegue del mismo tanto en WSL como en un servidor FTP que usted elija.
Con Xailer 9 también es posible crear CGIs para Windows. De hecho, puede tener dos proyectos que apunten al mismo código fuentes, cada una para su plataforma en particular. La ventaja de los CGIs para Windows es que se pueden depurar y ejecutar desde el IDE. No obstante, creemos que finalmente nuestros CGIs correrán en máquinas Linux y por lo tanto, es importante que desde el primer día, sea capaz de crear CGIs para esa plataforma.
En breve estará disponible xaWeb; pero me temo que no va a ser un recompilar la aplicación y listo. Lo que si os podemos asegurar es que os encontraréis rápidamente en casa y que el camino para hacer software web se despeja completamente y el resultado final es espectacular.
Somos conscientes de que hay importantes aspectos que ahuyentan a muchos potenciales usuarios de xaWeb, como son:
- Uso de servidores Linux
- Instalación WSL para trabajar en local con Linux
- Aprendizaje de HTML, JavaScript y CSS
Los pilares de xaWeb ya están terminados, pero es más que probable que haya que realizar modificaciones a nivel estructural que puedan afectar incluso a los ejemplos que ya están realizados. Hemos esperado a tener un CRUD completo funcional con archivos DBF para hacer este anuncio. En el siguiente enlace podéis ver algunos ejemplos de lo hecho hasta ahora corriendo bajo servidor Linux 64 bits. Con todos los ejemplos se incluye el código fuente en xaWeb para que le echéis un ojo y os animéis a usarlo cuando esté disponible.
Comentarios abiertos para conocer vuestras opiniones y sugerencias. Gracias por vuestro tiempo.
Actualización: Ya está terminada la guía de referencia de xaWeb en español e inglés, que se puede consultar desde esta dirección: xaWeb: Guía de programación
Y por supuesto, está desarrollada con xaWeb 😉
Un cordial saludo