Para los que seguimos creyendo firmemente que a las aplicaciones de escritorio les queda una larga vida, vemos que la Web está bien para depende que, pero no vemos aún a nuestros clientes realizando sus ventas de fruta conectadas a una báscula serie desde la web o realizando su facturación o su contabilidad desde la nube, bien sea por velocidad, inmediatez, sencillez o por costumbre simplemente.
Pero a todos nosotros, desarrolladores de aplicaciones de escritorio, nos llama poderosamente la atención la riqueza gráfica de los componentes que hay para la Web, auténticas maravillas que por ejemplo permiten hacer graficas multi formato, coloridas y con movimiento.
Y fue uno de estos componentes el que me impactó en cuanto lo vi funcionando dentro de la mayor parte de las Web hechas con WordPress y no es otro que un completo procesador de textos online llamado TinyMCE https://www.tiny.cloud tan completo que casi todas esas Web sustituyen el nativo de WordPress por éste. TinyMCE es multi idioma y totalmente parametrizable para tener el diseño a tu gusto.
Internet está lleno de demos, ejemplos, videos de Youtube como éste, que muestran todo su increíble potencial, tanto que te hará olvidar a Word. Puedes manejar imágenes, recortarlas y girarlas, manejar tablas de datos con gran complejidad, etc. casi todo lo que se te ocurra y encima es un complemento gratuito, aunque también hay una versión comercial más completa, pero la básica es más que suficiente.
Hace tiempo que empezamos a desarrollar aplicaciones WEB como complemento de nuestras aplicaciones de escritorio, de forma que los clientes puedan tener en su bolsillo ciertas utilidades, consultas o resultados de sus aplicaciones de escritorio y para ello empezamos a trabajar con Nefele 4 Harbour https://www.nefele.dev
Esto nos abrió un universo de posibilidades en la Web y pudimos salir del escritorio, sin dejar de trabajar con el entorno Xailer y el lenguaje Harbour que conocemos y en el que nos sentimos tan cómodos, pero ahora para la Web.
La experiencia recogida en estas aplicaciones Web y la aparición del increíble componente Edge WebView en Xailer 7 nos llevó a preguntarnos si era factible llevar la Web al escritorio y nos pusimos manos a la obra, por que no meter TinyMCE en nuestras aplicaciones a través del WebView integrado. Dicho y hecho, en pocas horas estaba andando.
Ahora tenemos un procesador de texto que genera HTML con toda riqueza de detalles y que podemos grabar en un campo de una base de datos y leerlo desde este campo para mostrarlo de nuevo en pantalla, imprimirlo o casi lo que se quiera.
Adiós al triste campo Memo y adiós al RTF que ya ha cumplido años y tocaba jubilar, bienvenido TiNyMCE.

¿Que hace falta para integrarlo en nuestras aplicaciones Xailer?
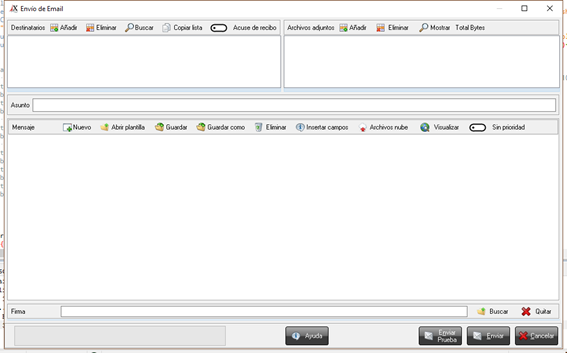
1.- Creas un Form con un objeto WebView en su interior. Este ejemplo es nuestro redactor de correos electrónicos y el objeto Webview es el cuadro blanco inferior.

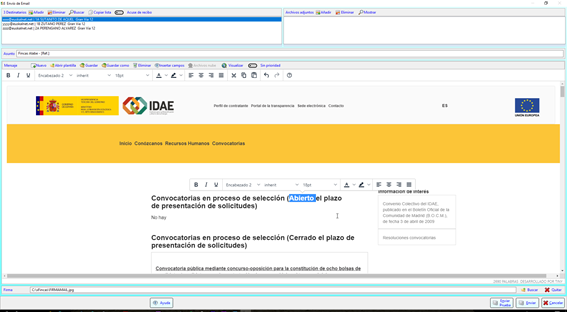
2.- Sobre éste objeto contenedor instancio un componente TinyMCE
WITH OBJECT ::oWebView With Object ::oTinyEditor := TTinyMCE( ):New( ::oWebView ) End END
Para ello debemos de contar con la CLASS TTinyMCE que hemos desarrollado y que se incluye en el proyecto Xailer que se adjunta y que puedes descargar desde el área de descargas de Xailer.
Esta clase permite de una forma muy simple parametrizar el aspecto, el menú, los botones y el funcionamiento del editor de textos como puede verse en su definición:
Property cLanguage Init "esp" //Opciones esp, cat , eus, gal, mex Property lButtonBar Init .T. Property lAllButtons Init .T. //Muestra una barra de botones con todas las opciones siguientes Property cFormatButtons Init "bold italic underline |" Property cFormatExButtons Init "formatselect fontselect fontsizeselect | " Property lColorButtons Init .F. Property cColorButtons Init "forecolor backcolor |" Property lAdjustButtons Init .F. Property cAdjustButtons Init "alignleft aligncenter alignright alignjustify |" Property lNotepadButtons Init .F. Property cNotepadButtons Init "cut copy paste|" Property lUndoButtons Init .F. Property cUndoButtons Init "undo redo|" Property lBulletButtons Init .F. Property cBulletButtons Init "bullist numlist outdent indent |" Property lInsertButtons Init .F. Property cInsertButtons Init "hr link insertfile | quickimage image | emoticons |" Property lTableButtons Init .F. Property cTableButtons Init "table |" Property lSearchButtons Init .F. Property cSearchButtons Init "searchreplace |" Property lPrintButtons Init .F. Property cPrintButtons Init "print export|" //preview Property lConvertButtons Init .F. Property cConvertButtons Init "ConvertToWord |" Property cOwnerButtons Init "" //Para construir una barra especial del control, se mostrarán los controles que aquí se citen Property cDevelButtons Init "|visualblocks code " //Controles para el desarrollador permiten ver los bloques de texto del Html y editar el código fuente Property cFontSizes Init "6pt 8pt 10pt 12pt 14pt 18pt 24pt 36pt 72pt" ACCESS cSelectButtonbar Inline ::cFormatButtons + ::cFormatExButtons + ::cColorButtons + ::cAdjustButtons Property lAutoSave Init .F. //Mensaje de guardar antes de salir Property lSpellChecker Init NIL //Usar el corrector ortográfico de Edge Property lStatusBar Init .T. //Mostrar la barra de estadoY listo, ya sale andando y puedes escribir el texto que quieras o incluso editar WebPages que puedes copiar y pegar desde internet.

3.- Pero como cualquier componente de Internet cada vez que lo invocamos irá a la Web a leer desde un CDN todo lo necesario para su funcionamiento, el código JavaScript, los iconos, etc. con lo cual necesitamos una conexión Internet y unos segundos de conexión. Pero esto puede evitarse si descargamos esta información y la metemos en una subcarpeta de nuestra propia aplicación, por ejemplo en el proyecto de ejemplo .\Xtras\TinyMce y de esta manera logramos independencia total de la Web y mayor velocidad de carga.
Pegas de TinyMCE.
La versión gratuita utiliza el corrector ortográfico del navegador del equipo y solo subraya los errores en el idioma en uso. Además el botón derecho no ofrece listas de correcciones, eso se reserva para la versión de pago.
Otra pega es que el botón de pegar desde el portapapeles parece no funcionar en ningún sistema, pero te lo dice y te invita a pulsar Ctrl+V que si funciona.
Y esto no es más que el principio de algo muy grande.
Imagina poder tomar controles de esos que se te cae la baba al verlos por Internet y poder integrarlos en tus aplicaciones de escritorio de forma nativa y sin necesidad de conectarte siquiera a la web.
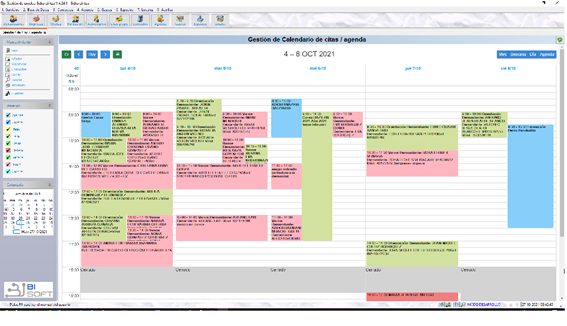
Por ejemplo, este es un control de calendario https://fullcalendar.io.demos funcionando desde Xailer completamente en local contra una base de datos MariaDB.

Pero esto ya será para otro capítulo……









