The new version incorporates a complete help generator in HTML format that allows creating the help of any management application in a very simple and powerful way.
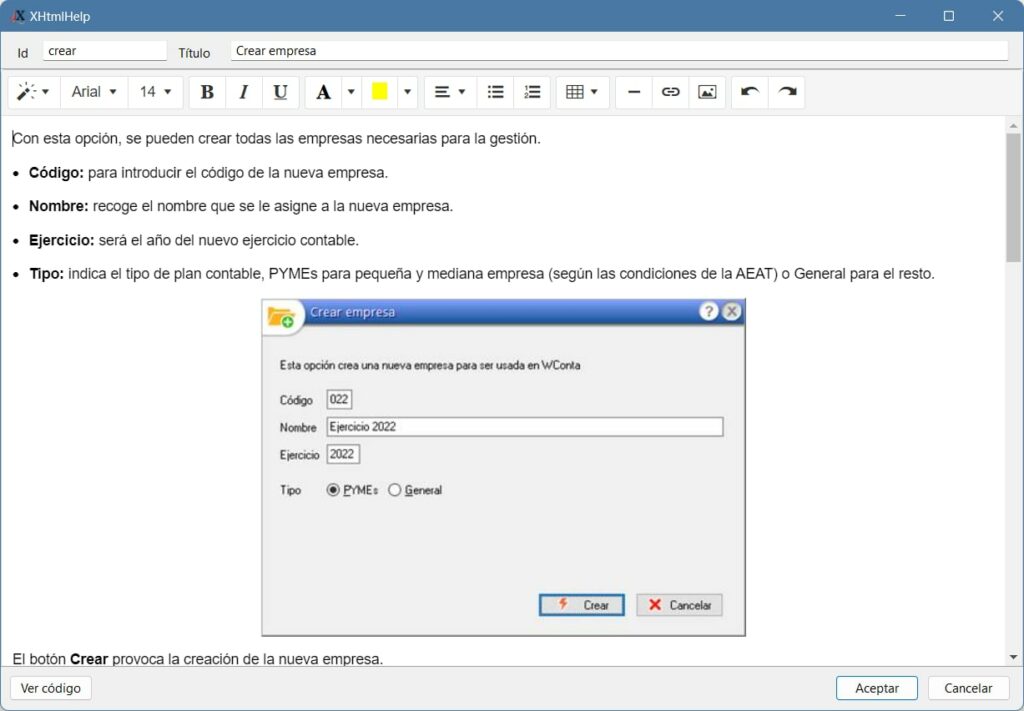
As of version 8.1, the TForm control (form) includes a new property named XHtmlHelp. When you click on the edit button in the property inspector you will be shown this HTML editing screen:

The ID corresponds to the identifier of the help page for that form and the title is the text that will be displayed at the top of the page. It is mandatory to enter some ID, however, the title is not mandatory. If you leave it blank, that page will simply not have a title and the area that the title occupies will disappear.
Our XVC version control system automatically manages the existence of these files and includes them in the repository, without you having to do anything else. If you’re using SVN, you’ll need to add the files manually via Tortoise SVN or via the command line.
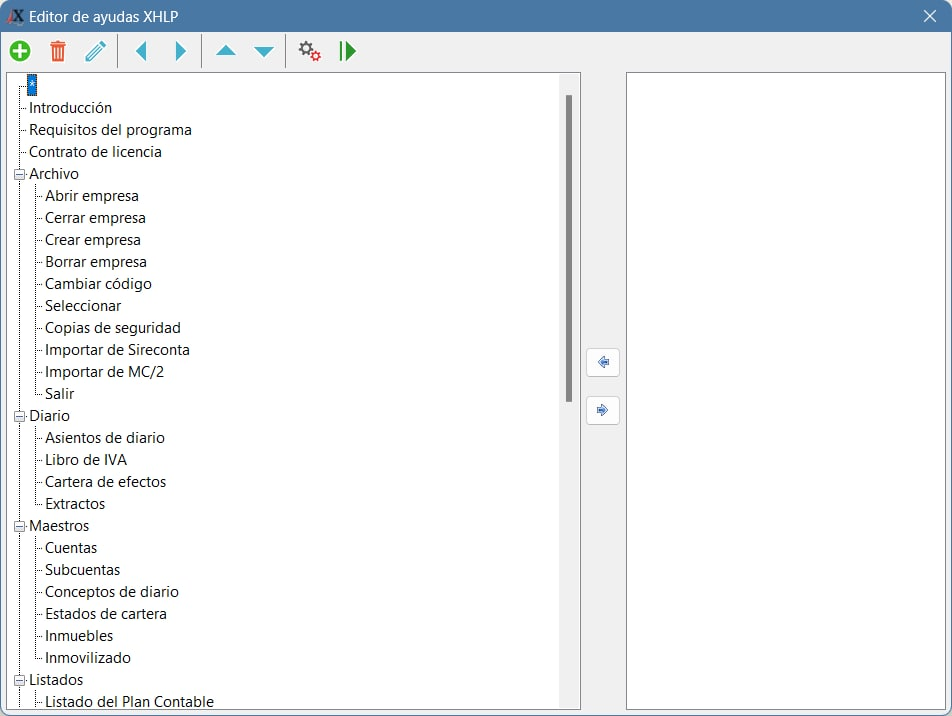
Clicking on the menu option Project->Project Helps will show us the help manager, which looks like the following

On the right side, all the help assigned to each of the forms are initially shown and it is your responsibility to move them to the left side to build the table of contents. Once moved to the table of contents (left side), you can use the arrow buttons to move up, down or change its nesting in a simple way. It is not necessary that all help pages that you create appear in the table of contents.
Note that there is a button with some gears that allows you to compile the help in a single file with the extension .XHLP. Logically, said file should be incorporated as one more file of the application that you want to distribute or deliver to your client. Xailer creates with all the aids a single compressed file, with a proprietary format, only accessible through our aid manager.
In the editor you can include all the help text. It is possible to incorporate images, tables, text styles and links to web pages or any other help page. For the latter, you must use the word ‘help://‘ as a protocol. For example, if you wanted to put a link to the page ‘NewCustomer’, you would write the link as: ‘help://NewCustomer‘. That’s all.
For our entire help system to work, you only have to add a line of code at the beginning of our application, which is:
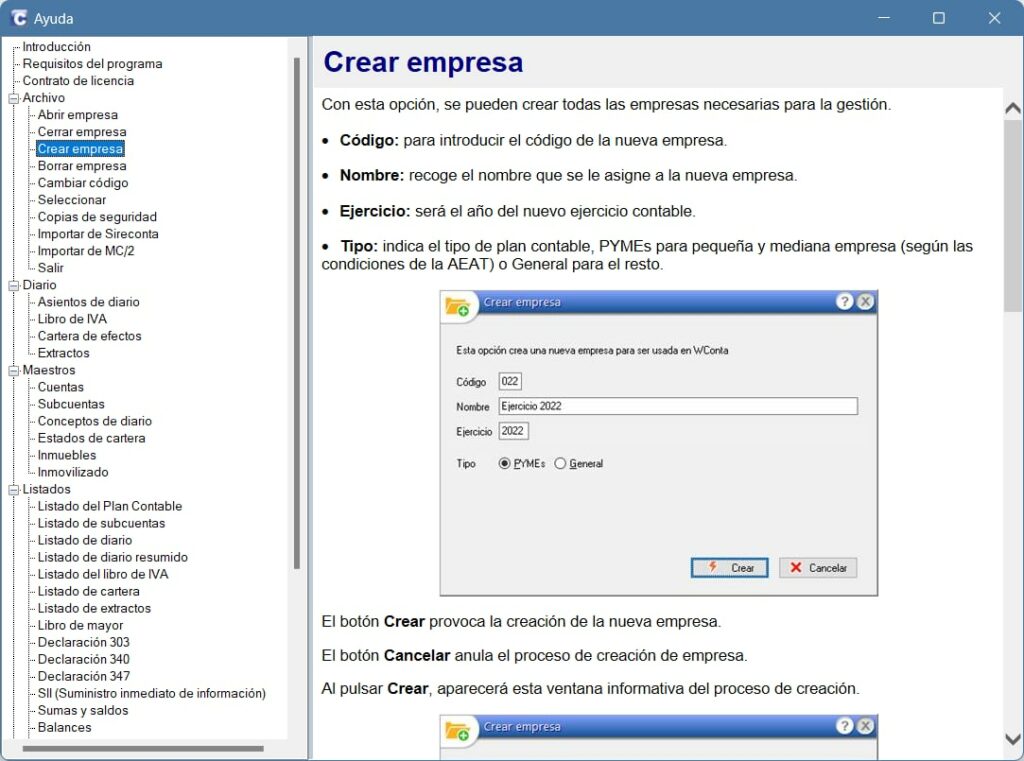
Application:oHelp := THelp():New( "MiFichero.XHLP" )When the user presses the F1 key on any form, the help for that particular form will be displayed. For example:

There are no more excuses for making 100% professional applications. I hope you liked it.
Regards,